
ブログをリニューアルしました
essay
2019年12月28日
Hugoで作成している本ブログのテーマを新たに作成しなおしました。
本ブログは開設当初(約4年前)VPS上のWordPressで運用されていました。 これまで使用してきたブログテーマは、その時に書いたWordPress向けテーマがもとになっており、若干の古さと見づらさを感じていました。
そこでこの度、数時間ほど掛けて、ブログのデザインを刷新することにしました。
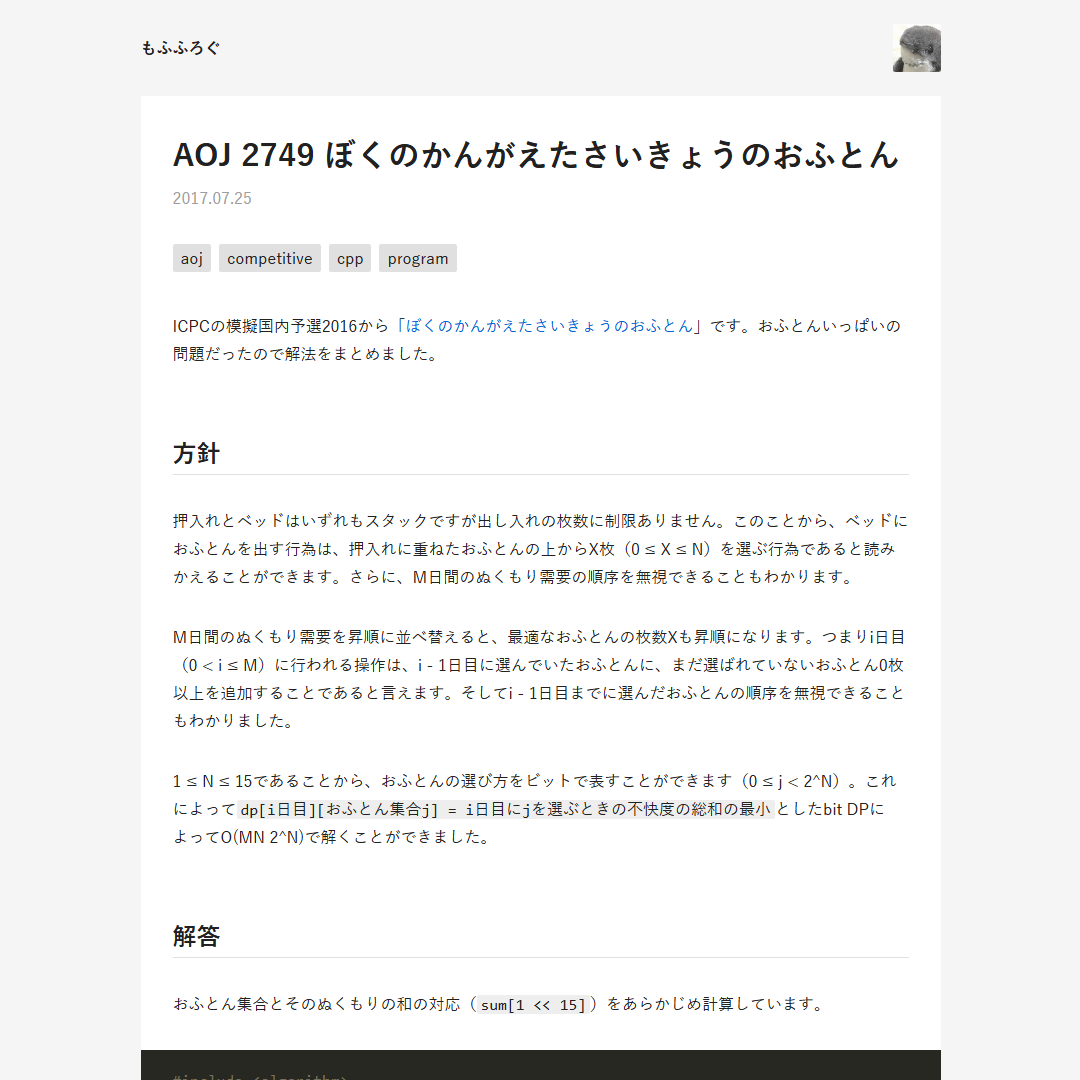
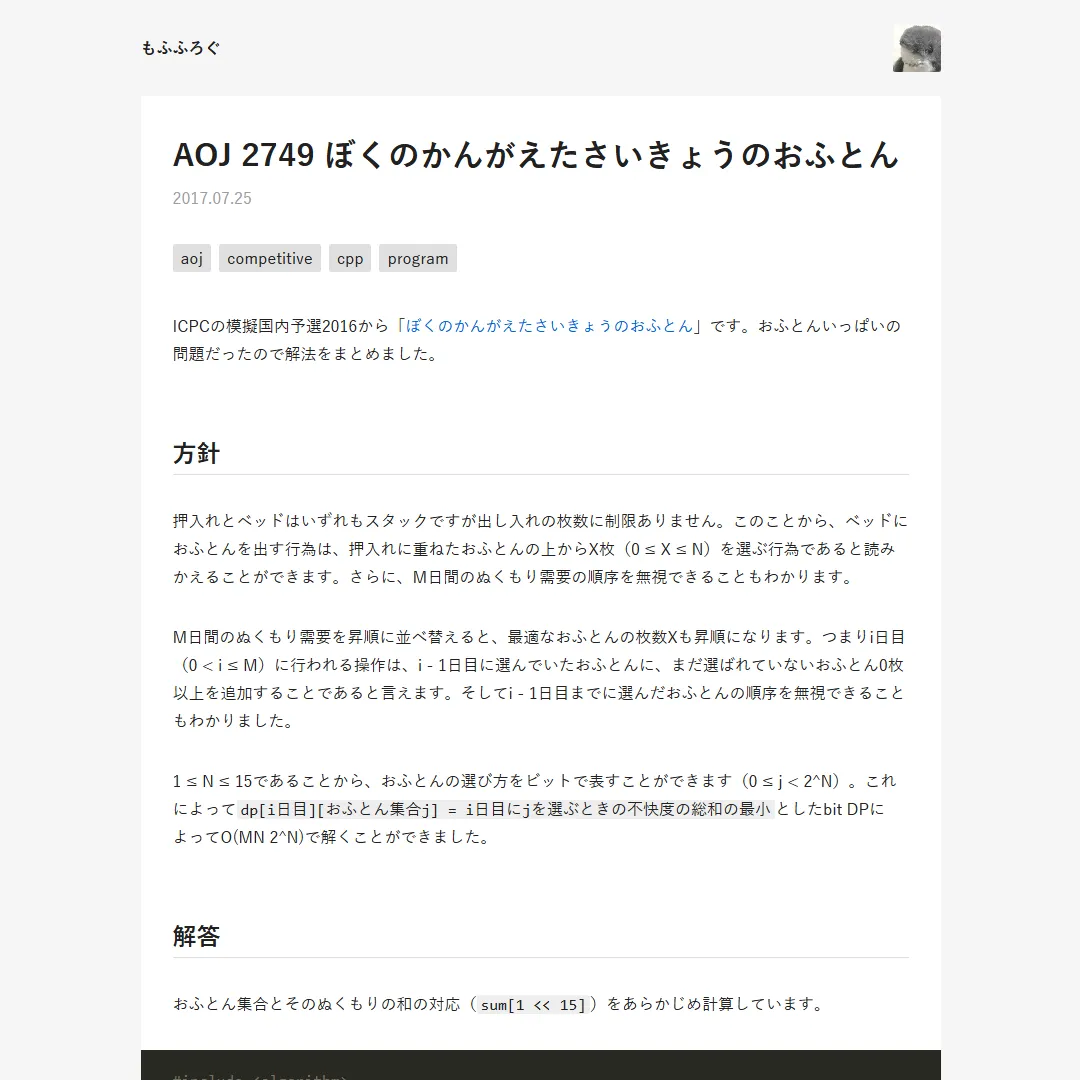
記事ページ
旧テーマ

新テーマ

記事ごとのページのデザインです。
以前のテーマには少々散らかっている印象を受けたので、まず、あまり使用していなかったタグ一覧を含むサイドバーを取り除きました。 (タグ一覧はページの末尾、フッタの前にあります。) そして、記事本体がまとまって見えるよう、矩形で囲みました。
Markdownから生成された記事内の要素に当てるスタイルも、GitHubのMarkdown表示などを参考にして読みやすく刷新しました。 ここで、Hugoの新機能の恩恵を受け、これまでシンタックスハイライトのために読み込んでいたファイルが不要になりました。 Twitterのツイートも簡単に埋め込めるようになりました。
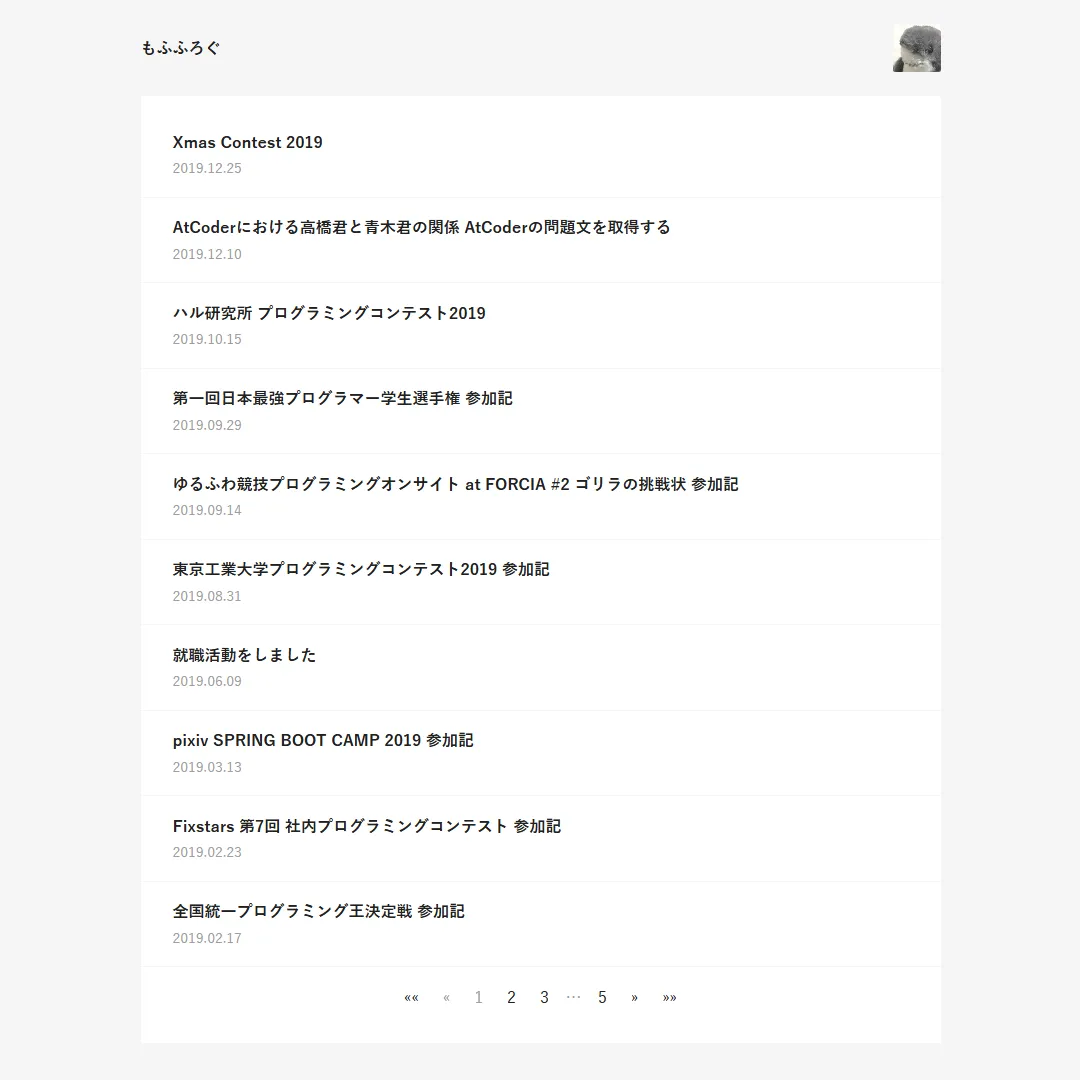
一覧ページ
旧テーマ

新テーマ

ホームやタグごとの記事一覧にあたるデザインです。
以前は記事ページのタイトル部分を使いまわしていましたが、新たに専用のスタイルを書きました。 記事ページ同様、要素が減りすっきりとしています。
他
見た目からはわかりませんが、Hugo Pipes(Hugoのアセット処理機能)を利用してcssからscssに移行しました。 ファイルを分割して、目当ての記述を探しやすくしています。
Remin
ウェブアプリの開発に従事している。アニメとボードゲームが好き。
© Remin